どうもhidetooooooです。20歳にエンジニアとして独学で勉強を始め、今ではwebフロントエンジニアとして某大手ベンチャー企業で働いています。
ブログを始めたと同時にSNSで活動を始めました。
よく#ブログ初心者のハッシュタグを使って仲間を探していますが、wordpressの勉強に苦戦している人が多いように思えます。
なのでこの記事では最近ブログを始めた人向けに
「ブログが表示されるまでの仕組み」
を丁寧に解説したいと思います!
- ドメインとかサーバーとかよくわからん…。
- wordpressで環境構築はできたけど、繋がりが分からない
- wordpressの勉強をしたい
初心者向けに難しい言葉なしで説明したいと思います!
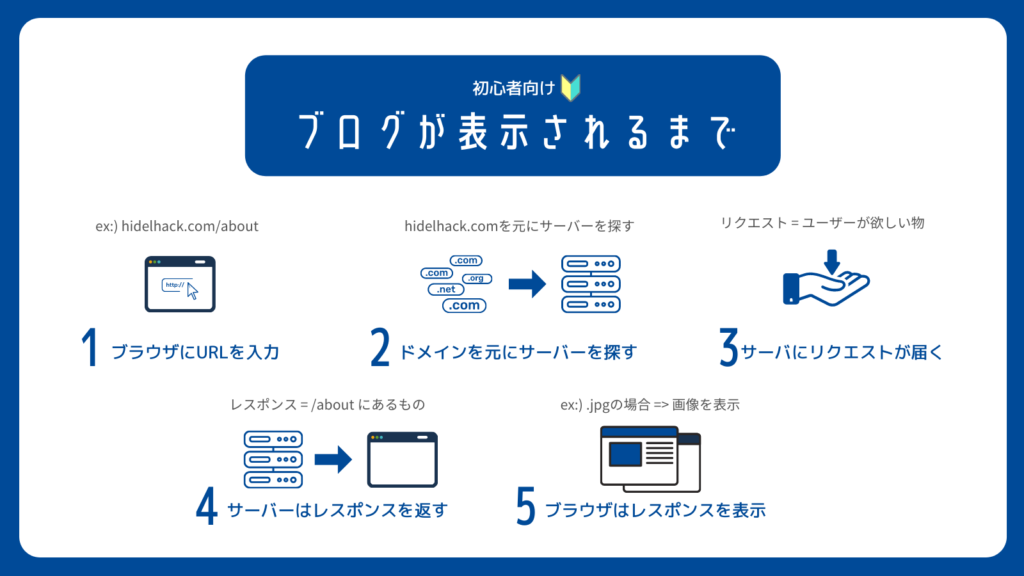
全体像
早速ですが、全体像はこんな感じになっています。

分からない単語が多いと思いますが、なんとなくの雰囲気を見てみてください。
それぞれ解説したいと思います
※説明簡略化のために省いている箇所があります。予めご了承ください
1.ブラウザにURLを入力
まず最初にブラウザにURLを入力することから始まります

ある人
hidelhack.com/aboutにアクセスしよっと!
URLというのは、「hidelhack.com/about」 のようなものでブラウザの上の部分に表示されている文字のことです。

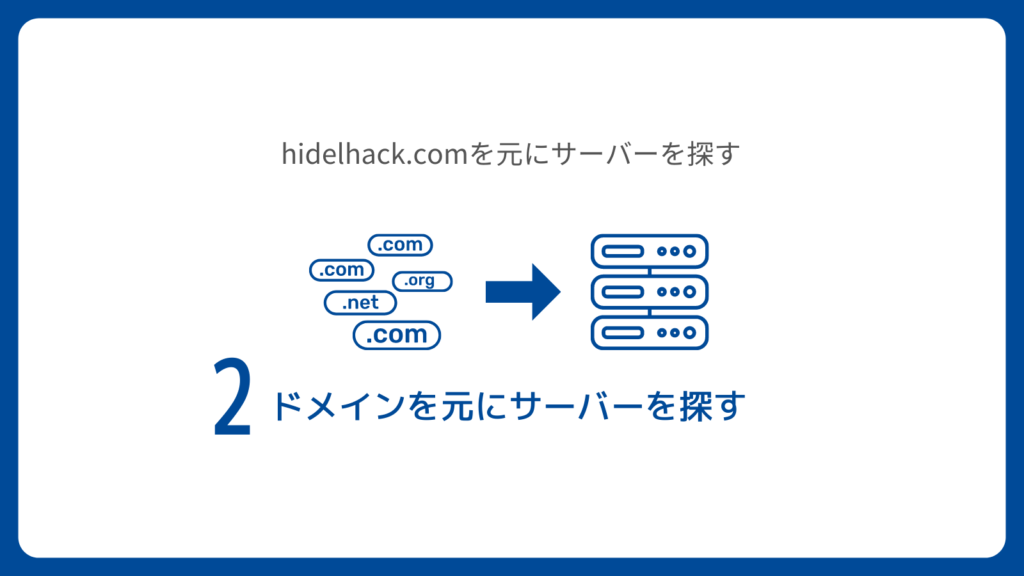
2.ドメインを元にサーバーを探す
2つ目のステップとして、URLの中のドメインを元にサーバーを探します。

hidelhack.comという住所には、hidelhack君サーバーがいるよー!
hidelhack君のサーバーにつなぐねー!
これはDNSサーバーというものが担当します。DNSサーバーは難しいのでそんな物があるんだーくらいの認識で大丈夫です!
ドメインは、ご自身で取ったと思いますので馴染みがあると思います。
イメージは一軒家の住所です。一軒家の場合、住所は番地を指定すると必ずそこに届きますよね?
同じくドメインに対してサーバーが1つだけ割り当てられているため、必ずそこに届くイメージです。
3.サーバーにリクエストが届く
ここで初めて皆さんがレンタルしているサーバーが登場します。

サーバー
おっ!誰かからなんか届いた!
サーバーのイメージは家の中にいる人です。
ブラウザから送られたリクエストをもらい、ここで色々処理してくれます。
4.サーバーはレスポンスを返す
ここでユーザーからのリクエストを見て、サーバーはレスポンスを返します。

サーバー
ふむふむ。/aboutが欲しいのか!
そしたら/aboutにある僕のプロフィールページを返すよー!
ここでのレスポンスというのは、プロフィールページのことです。
例えば、
https://hidelhack.com/wp-content/uploads/2021/09/mechanism-of-blog-eye.png
の場合、サーバーは画像を返します。これは上記の住所に画像があるためです。
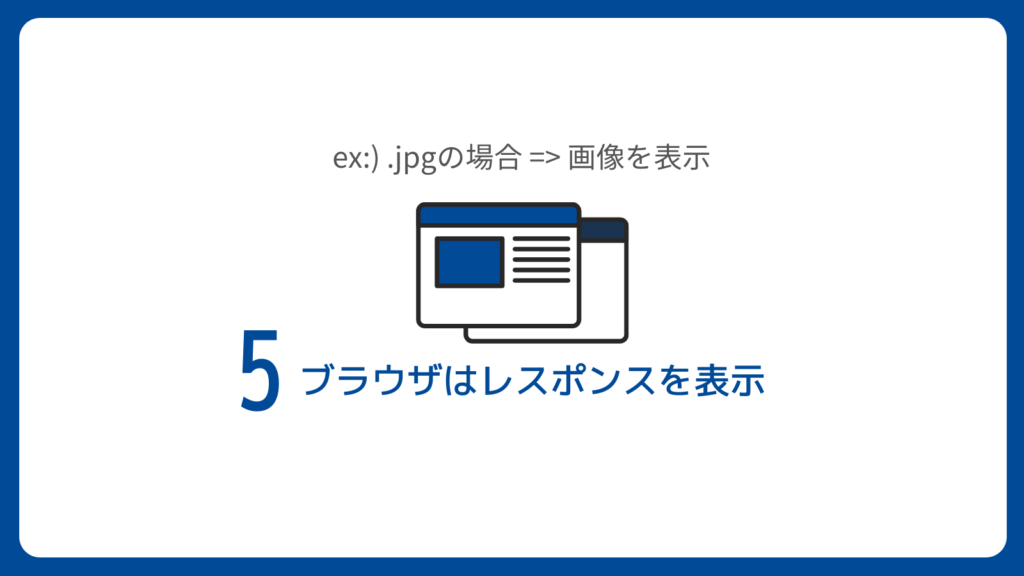
5.ブラウザはレスポンスを表示
最後にブラウザはレスポンスを表示します。

- ページ(html ファイル)の場合:ブラウザはページを表示
- 画像(ex: .jpg,)の場合:ブラウザは画像を表示
という感じです。
ある人
ページが見れたー!
まとめ
全体の流れの把握というのは直接皆さんに利益をもたらさないかもしれません。
ただこの全体の流れを知っているだけでエラーなどに対しての打ち手がなんとなくイメージでできると思います。
例えば、
- 503というエラーの場合、サーバーが壊れた => wordpressの設定を見直そう
- 404というエラーの場合、ページが無い => wordpressでパーマリンクを見てみよう
という感じです。
最初から全部を覚える必要はありませんが、イメージできているだけで今後の勉強がスムーズになると思うので是非参考にしてみてください!
もし興味が出たらこちらの本で更に深い知識や概要を知るのもオススメです!
図解が多く初心者でも凄く分かりやすい本になっています!
この記事が皆さんの参考になったら幸いです!読んでいただきありがとうございました!